ИИ-код. Нейросеть-программист
Искусственный Интеллект способен не только чатиться, генерировать картинки или транскрибировать. Так же из него получился неплохой программист!
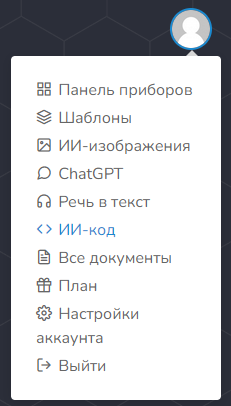
Чтобы воспользоваться инструментом откройте главную страницу, нажмите на свой аватар, перейдите по кнопке "ИИ-код"

Или можете сразу перейти по ссылке.
Мы попали с вами в меню инструмента! Давайте создадим простой код.
Здесь можно указать название:

Далее нам необходимо описать задачу. Чем полнее и подробнее описание, тем лучше будет результат.

Нажимаем кнопку:

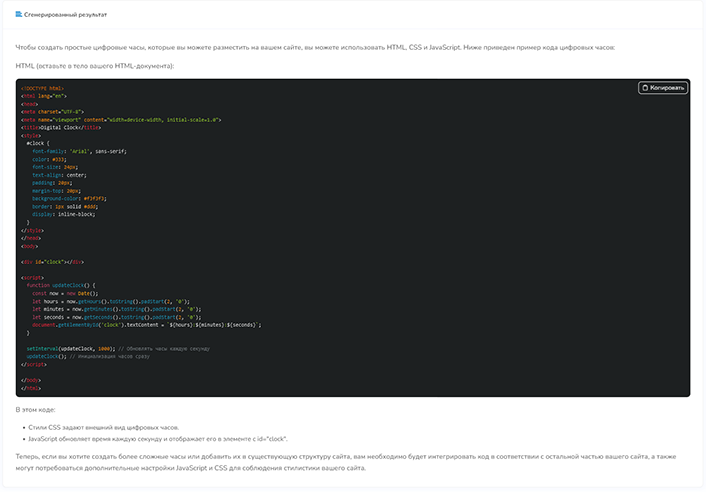
И получаем код!

Чтобы создать простые цифровые часы, которые вы можете разместить на вашем сайте, вы можете использовать HTML, CSS и JavaScript. Ниже приведен пример кода цифровых часов:
HTML (вставьте в тело вашего HTML-документа):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Digital Clock</title>
<style>
#clock {
font-family: 'Arial', sans-serif;
color: #333;
font-size: 24px;
text-align: center;
padding: 20px;
margin-top: 20px;
background-color: #f3f3f3;
border: 1px solid #ddd;
display: inline-block;
}
</style>
</head>
<body><div id="clock"></div>
<script>
function updateClock() {
const now = new Date();
let hours = now.getHours().toString().padStart(2, '0');
let minutes = now.getMinutes().toString().padStart(2, '0');
let seconds = now.getSeconds().toString().padStart(2, '0');
document.getElementById('clock').textContent = `${hours}:${minutes}:${seconds}`;
}setInterval(updateClock, 1000); // Обновлять часы каждую секунду
updateClock(); // Инициализация часов сразу
</script></body>
</html>В этом коде:
Стили CSS задают внешний вид цифровых часов.
JavaScript обновляет время каждую секунду и отображает его в элементе с id="clock".Теперь, если вы хотите создать более сложные часы или добавить их в существующую структуру сайта, вам необходимо будет интегрировать код в соответствии с остальной частью вашего сайта, а также могут потребоваться дополнительные настройки JavaScript и CSS для соблюдения стилистики вашего сайта.
Код автоматически сохранится на сайте в виде документа. Все ваши сохраненные документы будут доступны на этой странице.
Попробуйте пообщаться с нейросетью, скучно не будет!









Комментарии (0)